Why ?
Why Core Web Vitals Are Crucial for User Experience and SEO
In today’s digital landscape, delivering a great user experience (UX) is essential, and Google’s Core Web Vitals play a critical role in determining that. As more websites compete for top positions in search results, understanding and optimizing Core Web Vitals can directly impact your site’s SEO and overall performance. In this blog, we will explore why Core Web Vitals matter for both UX and SEO and how Adept Digitals can help you improve these essential metrics to boost your website's visibility and usability.

What ?
What Are Core Web Vitals?
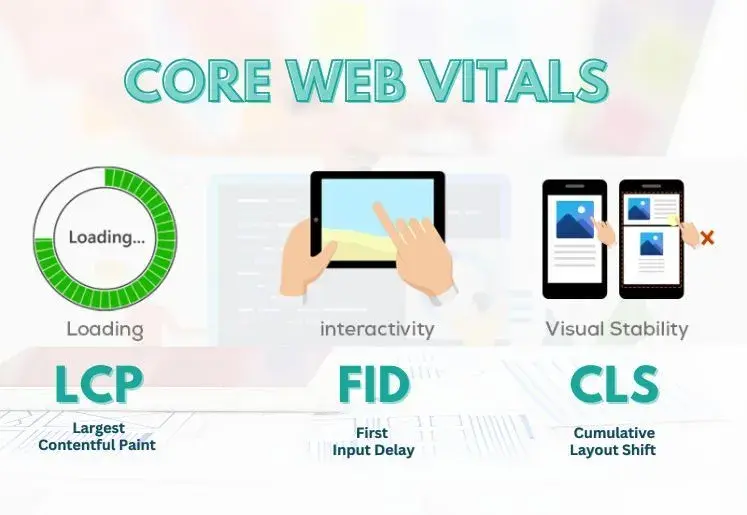
Core Web Vitals are performance measures introduced by Google to check how good the user experience is on a website. They focus on three main things: how fast the page loads, how quickly it responds when you interact with it, and how stable the page looks while loading. These metrics help website owners make sure their site is fast, easy to use, and doesn't shift around, which leads to a better experience for visitors and higher rankings in search results.
Largest Contentful Paint (LCP)
Measures loading performance and how quickly the largest visible content element (like an image or text block) appears on the screen. A good LCP should occur within 2.5 seconds.
First Input Delay (FID)
Measures interactivity—how long it takes for a page to respond after a user first interacts with it. An optimal FID is under 100 milliseconds.
Cumulative Layout Shift (CLS)
Measures visual stability—how often and how much a page layout shifts unexpectedly during loading. A good CLS score should be less than 0.1.

Value
The Importance of User Experience
User experience is key to keeping visitors engaged on your site, reducing bounce rates, and driving conversions. When a site loads slowly, has delayed responsiveness, or shifts content unexpectedly, users are more likely to leave in frustration. Google prioritizes sites with a great UX because they provide value to users, making UX a crucial ranking factor.
Improving Core Web Vitals means your website will load faster, be more interactive, and offer a smoother experience, directly influencing how long users stay on your site and whether they take meaningful actions such as making purchases or signing up.

Effect
Impact of Core Web Vitals on SEO
Google has made Core Web Vitals an essential part of its ranking algorithm, meaning these metrics directly impact your SEO performance. Websites that meet the benchmarks for LCP, FID, and CLS are more likely to rank higher in search results, especially with Google’s focus on mobile-first indexing. A poor Core Web Vitals score, on the other hand, can lead to lower rankings even if your content is relevant and optimized.
While traditional SEO factors like keywords, backlinks, and content quality remain important, optimizing Core Web Vitals is essential to ensuring your site remains competitive. A website that performs well in Core Web Vitals will not only rank higher but also keep users engaged, improving other performance metrics like click-through rate (CTR) and dwell time.
How
How to Measure Core Web Vitals
You can measure Core Web Vitals using various tools that provide insights into your website’s performance
Google PageSpeed Insights
Gives detailed reports on LCP, FID, and CLS, along with suggestions for improvement.
Google Search Console
Offers a Core Web Vitals report that highlights pages that need improvement.
Lighthouse
Available in Chrome DevTools, it provides a thorough analysis of your website’s performance, accessibility, and SEO, including Core Web Vitals.
How
How to improve Core Web Vitals
Improving Core Web Vitals can have a significant impact on your site’s SEO and user experience.
Optimize Images
Compress large images and ensure they load quickly to improve LCP. Use modern formats like WebP to reduce file size.
Minimize JavaScript
Reduce or delay JavaScript execution to improve FID and ensure users can interact with your site faster.
Avoid Layout Shifts
Assign dimensions to images and videos to prevent content from shifting as the page loads, improving CLS.
Enable Caching
Use browser caching and a content delivery network (CDN) to speed up page load times.
Lazy Loading
Implement lazy loading for images and videos so they only load when visible, reducing initial load times and improving LCP.

About
Why Adept Digitals
Partner with Adept Digitals for your end-to-end Web designing solutions.
At Adept Digitals, we understand that Core Web Vitals are not just numbers—they represent the foundation of your website’s performance. Our team specializes in optimizing these crucial metrics to ensure your site not only ranks well but provides a seamless user experience. By leveraging data-driven insights and cutting-edge techniques, we help businesses improve their LCP, FID, and CLS scores, resulting in better visibility, higher user engagement, and increased conversions.
From improving site speed to enhancing mobile responsiveness, we take a comprehensive approach to make sure your website excels in both UX and SEO.
0
+
Successful Projects
0
+
Happy Customers
0
+
Countries served
Conclusion
Key summaries

Core Web Vitals are more than just a ranking factor; they are essential for providing a great user experience and ensuring your site’s long-term success in SEO. By focusing on optimizing these key metrics, you can boost your rankings, attract more visitors, and retain them for longer. Ready to improve your Core Web Vitals and enhance your site’s performance? Let Adept Digitals help you optimize your website for a better user experience and higher SEO rankings.
Review
Clients' Testimonials
Ready to Improve Your Local SEO? Start with Core Web Vitals!
Contact Adept Digitals today Optimize Core Web Vitals to boost local SEO.